본 게시글은 쿠팡 파트너스 활동의 일환으로,
일정 수수료를 지급받습니다.

안녕하세요. 세상지식모음입니다.
오늘은 구글 번역기를 넣는 방법에 대해서 설명해드리려고 합니다. 블로그를 운영하다 보면 다양한 국가에서 방문하는 사용자들을 고려하게 됩니다. 특히 국제적으로 정보를 제공하거나 다국어 사용자들을 타겟으로 하는 경우, 블로그에 구글 번역기를 설치하는 것은 필수적입니다. 구글 번역기를 블로그에 추가하면 사용자들이 손쉽게 다양한 언어로 콘텐츠를 읽을 수 있게 되어 방문자 경험을 크게 향상시킬 수 있습니다. 또한 구글 번역기를 추가하면 SEO 관점에서도 다양한 언어를 지원하여 국제적인 검색 노출 가능성을 높이는 데 기여할 수 있습니다.
이 글에서는 구글 번역기를 블로그에 설치하는 간단한 방법부터 최적화 팁까지 모든 과정을 단계별로 설명하겠습니다. HTML과 JavaScript 코드를 활용하여 블로그에 구글 번역기를 설치하는 방법을 상세히 안내하고, 블로그의 디자인과 일관되도록 번역기의 위치와 스타일을 조정하는 팁도 소개하겠습니다. 이 가이드를 통해 글로벌 사용자와의 소통을 한층 강화할 수 있는 방법을 배워보세요.
구글 번역기 설치를 위한 사전 준비
구글 번역기를 블로그에 추가하기 전에 몇 가지 사전 준비 사항을 점검해두면 좋습니다. 블로그 플랫폼에 따라 코드 삽입 방법이 다를 수 있기 때문에, 이 부분에 대해 미리 이해하고 준비하는 것이 중요합니다. 아래의 사항을 준비한 후에 구글 번역기 추가를 시작하세요.
- 블로그 플랫폼 확인: 워드프레스, 네이버 블로그, 티스토리 등 어떤 블로그 플랫폼을 사용하는지에 따라 설치 방법이 조금씩 다릅니다.
- HTML 코드 삽입 가능 여부: 구글 번역기 설치에는 HTML 코드와 JavaScript 코드 삽입이 필요하므로, 이를 지원하는지 확인하세요.
- 디자인 및 레이아웃 고려: 번역기를 추가할 위치를 미리 정해두면, 설치 후 레이아웃을 수정할 필요가 줄어듭니다.
- 번역 기능 필요 여부 판단: 모든 블로그에 번역기가 필요한 것은 아니기 때문에, 방문자의 언어가 다양하다면 적용을 추천하지만, 그렇지 않은 경우 사용자 환경을 고려하여 선택적으로 적용할 수 있습니다.
구글 번역기 추가 방법 안내
구글 번역기 위젯 생성 및 코드 복사
구글 번역기를 추가하려면 우선 구글 번역기 위젯의 코드를 생성해야 합니다. 구글 번역 공식 웹사이트에서 코드 생성 기능을 제공하며, 아래 단계를 따라가면 쉽게 설정할 수 있습니다.
- 구글 번역기 웹사이트 접속: 구글 웹사이트 번역기 페이지에 접속합니다.
- 코드 생성하기: "웹사이트에 구글 번역기 추가" 버튼을 클릭하여 번역기를 설정하고, 사용할 언어를 선택한 후 코드 생성을 진행합니다.
- HTML 코드 복사: 생성된 HTML 코드를 복사하여 블로그에 삽입할 준비를 합니다.
이 단계에서 생성된 코드는 두 가지 파트로 나뉩니다. 하나는 <head> 섹션에 삽입할 코드이며, 다른 하나는 실제 번역기가 표시될 위치에 삽입할 코드입니다.
HTML 코드 블로그에 삽입하기
구글 번역기 HTML 코드를 블로그에 삽입하는 방법은 블로그 플랫폼에 따라 달라질 수 있습니다. 일반적인 설치 방법을 아래와 같이 안내합니다.
1. 워드프레스 블로그
- 관리자 대시보드 접속: 워드프레스 관리자 페이지에 접속하여 "테마 편집기" 또는 "위젯" 메뉴를 선택합니다.
- 헤더 코드 삽입: "테마 편집기"에서
header.php파일을 열고,<head>태그 안에 앞서 복사한 첫 번째 코드를 삽입합니다. - 위젯 추가: "위젯" 메뉴로 이동하여 텍스트 위젯을 사용해 번역기를 표시하고자 하는 위치에 두 번째 코드를 삽입합니다.
- 저장 및 미리보기: 모든 설정을 완료한 후 페이지를 미리보기하여 번역기가 정상적으로 작동하는지 확인합니다.
2. 티스토리 블로그

- 설정-> 꾸미기 -> 스킨 편집 으로 접속합니다.

2. html 편집을 클릭합니다.

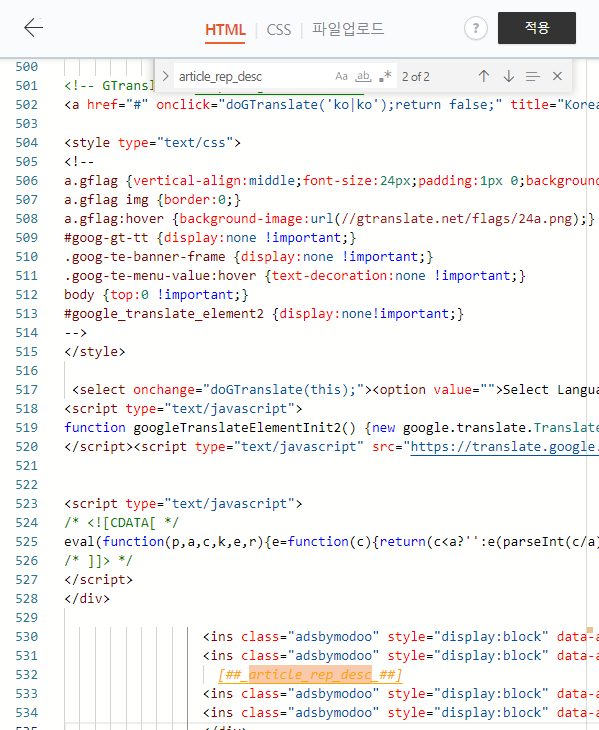
html 코드 안에 커서를 놓은 뒤, Ctrl+F를 눌러 article_rep_desc 를 찾습니다.
보통 두 개 나오는데, 두 번째 article_rep_desc 에서
##_article_rep_desc_## 기준으로 상단은 본문의 상단이 되고, 하단은 본문의 하단이 됩니다.
제 블로그에는 많은 것들이 채워져있는 것을 보실 수 있는데, 아무것도 없는 블로그는 이런 모습입니다.

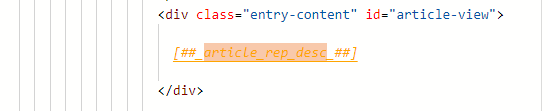
여기 <div class="entry-content" id="article-view"> 밑에 복사 붙혀 넣으시면 ##_article_rep_desc_## 보다 상단에 위치 하기 때문에 본문 상단에 번역기가 설치된 모습을 보실 수 있게 됩니다.

복사 붙혀넣기가 끝났으면 적용 버튼을 눌러봅니다.

이런 메세지가 나오면 확인 버튼 눌러주시고, 다시 블로그에 들어가보시면 됩니다.
블로그에 넣기 위해 완성된 코드입니다.
국가별 아이콘을 누르면 해당 국가의 언어로 번역되도록 설정되었습니다.
<div>
<a href="#" onclick="doGTranslate('ko|ko');return false;" title="Korean" class="gflag nturl" style="background-position:-0px -200px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="Korean" /></a><a href="#" onclick="doGTranslate('ko|en');return false;" title="English" class="gflag nturl" style="background-position:-0px -0px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="English" /></a><a href="#" onclick="doGTranslate('ko|fr');return false;" title="French" class="gflag nturl" style="background-position:-200px -100px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="French" /></a><a href="#" onclick="doGTranslate('ko|de');return false;" title="German" class="gflag nturl" style="background-position:-300px -100px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="German" /></a><a href="#" onclick="doGTranslate('ko|ja');return false;" title="Japanese" class="gflag nturl" style="background-position:-700px -100px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="Japanese" /></a><a href="#" onclick="doGTranslate('ko|es');return false;" title="Spanish" class="gflag nturl" style="background-position:-600px -200px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="Spanish" /></a><a href="#" onclick="doGTranslate('ko|zh-CN');return false;" title="Chinese (Simplified)" class="gflag nturl" style="background-position:-300px -0px;"><img src="//gtranslate.net/flags/blank.png" height="24" width="24" alt="Chinese (Simplified)" /></a>
<style type="text/css">
<!--
a.gflag {vertical-align:middle;font-size:24px;padding:1px 0;background-repeat:no-repeat;background-image:url(//gtranslate.net/flags/24.png);}
a.gflag img {border:0;}
a.gflag:hover {background-image:url(//gtranslate.net/flags/24a.png);}
#goog-gt-tt {display:none !important;}
.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
body {top:0 !important;}
#google_translate_element2 {display:none!important;}
-->
</style>
<select onchange="doGTranslate(this);"><option value="">Select Language</option><option value="ko|af">Afrikaans</option><option value="ko|sq">Albanian</option><option value="ko|ar">Arabic</option><option value="ko|hy">Armenian</option><option value="ko|az">Azerbaijani</option><option value="ko|eu">Basque</option><option value="ko|be">Belarusian</option><option value="ko|bg">Bulgarian</option><option value="ko|ca">Catalan</option><option value="ko|zh-CN">Chinese (Simplified)</option><option value="ko|zh-TW">Chinese (Traditional)</option><option value="ko|hr">Croatian</option><option value="ko|cs">Czech</option><option value="ko|da">Danish</option><option value="ko|nl">Dutch</option><option value="ko|en">English</option><option value="ko|et">Estonian</option><option value="ko|tl">Filipino</option><option value="ko|fi">Finnish</option><option value="ko|fr">French</option><option value="ko|gl">Galician</option><option value="ko|ka">Georgian</option><option value="ko|de">German</option><option value="ko|el">Greek</option><option value="ko|ht">Haitian Creole</option><option value="ko|iw">Hebrew</option><option value="ko|hi">Hindi</option><option value="ko|hu">Hungarian</option><option value="ko|is">Icelandic</option><option value="ko|id">Indonesian</option><option value="ko|ga">Irish</option><option value="ko|it">Italian</option><option value="ko|ja">Japanese</option><option value="ko|ko">Korean</option><option value="ko|lv">Latvian</option><option value="ko|lt">Lithuanian</option><option value="ko|mk">Macedonian</option><option value="ko|ms">Malay</option><option value="ko|mt">Maltese</option><option value="ko|no">Norwegian</option><option value="ko|fa">Persian</option><option value="ko|pl">Polish</option><option value="ko|pt">Portuguese</option><option value="ko|ro">Romanian</option><option value="ko|ru">Russian</option><option value="ko|sr">Serbian</option><option value="ko|sk">Slovak</option><option value="ko|sl">Slovenian</option><option value="ko|es">Spanish</option><option value="ko|sw">Swahili</option><option value="ko|sv">Swedish</option><option value="ko|th">Thai</option><option value="ko|tr">Turkish</option><option value="ko|uk">Ukrainian</option><option value="ko|ur">Urdu</option><option value="ko|vi">Vietnamese</option><option value="ko|cy">Welsh</option><option value="ko|yi">Yiddish</option></select><div id="google_translate_element2"></div>
<script type="text/javascript">
function googleTranslateElementInit2() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element2');}
</script><script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit2"></script>
<script type="text/javascript">
/* <![CDATA[ */
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6 7(a,b){n{4(2.9){3 c=2.9("o");c.p(b,f,f);a.q(c)}g{3 c=2.r();a.s(\'t\'+b,c)}}u(e){}}6 h(a){4(a.8)a=a.8;4(a==\'\')v;3 b=a.w(\'|\')[1];3 c;3 d=2.x(\'y\');z(3 i=0;i<d.5;i++)4(d[i].A==\'B-C-D\')c=d[i];4(2.j(\'k\')==E||2.j(\'k\').l.5==0||c.5==0||c.l.5==0){F(6(){h(a)},G)}g{c.8=b;7(c,\'m\');7(c,\'m\')}}',43,43,'||document|var|if|length|function|GTranslateFireEvent|value|createEvent||||||true|else|doGTranslate||getElementById|google_translate_element2|innerHTML|change|try|HTMLEvents|initEvent|dispatchEvent|createEventObject|fireEvent|on|catch|return|split|getElementsByTagName|select|for|className|goog|te|combo|null|setTimeout|500'.split('|'),0,{}))
/* ]]> */
</script>
</div>
복사가 되지 않는 분들을 위해 파일로 넣어보았습니다.
구글 번역기 활용 시 주의사항
구글 번역기를 설치했더라도, 몇 가지 주의해야 할 점이 있습니다. 방문자들이 보다 편리하게 사용할 수 있도록 번역기를 제대로 관리하고, 번역 품질의 한계를 이해하는 것이 중요합니다.
- 자동 번역의 한계: 구글 번역기의 경우 의미가 다소 왜곡될 수 있기 때문에 중요한 정보를 완벽하게 전달하기 위해서는 추가적인 설명을 제공하는 것이 좋습니다.
- 번역 위치 안내: 사용자가 번역 버튼을 쉽게 찾을 수 있도록 위치를 잘 지정하는 것이 중요합니다. 상단에 고정하거나, 메뉴바에 배치하는 방법을 추천합니다.
- 언어 선택 옵션 확인: 블로그에 맞는 언어들을 사전에 선택하여 제공함으로써 방문자가 원하는 언어로 쉽게 접근할 수 있도록 설정합니다.
- 정기적인 확인 필요: 구글 번역기는 업데이트가 있을 수 있으므로, 정기적으로 블로그에 설치된 번역기 기능이 제대로 작동하는지 확인해야 합니다.
구글 번역기 설치 후 SEO 개선 방법
구글 번역기를 블로그에 설치하여 다국어 서비스를 제공하면 글로벌 SEO에 긍정적인 영향을 줄 수 있습니다. 특히 다양한 언어로 콘텐츠를 제공하면 구글과 같은 검색엔진에서 여러 국가의 사용자들이 검색할 수 있게 되어 국제적인 검색 순위 상승에 도움이 될 수 있습니다.
- 메타 태그 활용: 각 언어별 메타 태그를 설정하면 구글이 다국어 페이지로 인식하는 데 도움을 줍니다.
- 서브 디렉토리 또는 서브 도메인 사용: 각 언어별 페이지를 별도의 URL로 구분하면 SEO에 도움이 됩니다. 예를 들어
example.com/en과 같이 설정하는 방식입니다. - 국가 및 언어별 타겟팅: 구글 서치 콘솔에서 국제 타겟팅 기능을 활용하여 특정 언어와 국가를 설정할 수 있습니다.
결론
구글 번역기를 블로그에 설치하는 것은 국제적인 사용자와 소통하고 글로벌 SEO를 강화하는 데 매우 유용한 방법입니다. 설치 과정은 비교적 간단하며, HTML과 JavaScript 코드를 통해 손쉽게 설치할 수 있습니다. 이 가이드를 통해 번역기를 설치하고, 디자인과 기능을 최적화하여 방문자에게 편리한 다국어 환경을 제공해보세요.
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
🎮 터치 지원 테트리스 🎮
점수: 0 | 단계: 1



